
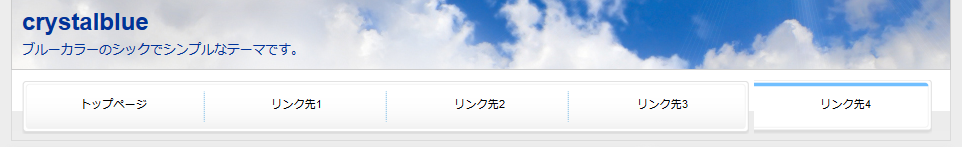
はてなブログテーマ「クリスタブルー」を作って公開しました。
最近、はてなブログのテーマ作りに結構はまっています。ブログの構成が決まっているので一度きちんとしたデザイン設定さえすればデザインの制作は簡単ですし、できることも限られているので一日もあれば作れます。
今まで作ってきたデザインは暖色系だったのに対し、今回はシンプルなブルーカラーに統一しました。もちろんレスポンシブ対応、ナビゲーションも5つ設定することができます。
クリスタブルー~CrystalBlue~ - テーマ ストア - はてなブログ
ナビゲーション設定について

白を基調としたナビゲーションです。マウスオーバーでブルーのラインがつきます。
ナビゲーションを設定する際はカスタマイズが必要になります。 やり方自体は簡単です。
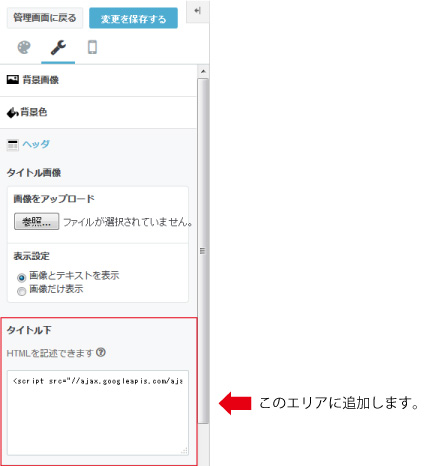
設定1:まずはデザイン設定→カスタマイズ→タイトル下に下記のコードを先頭に追加します。

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $("#toggle").click(function(){ $("#nav_menu").slideToggle(); return false; }); $(window).resize(function(){ var win = $(window).width(); var p = 480; if(win > p){ $("#nav_menu").show(); } else { $("#nav_menu").hide(); } }); }); </script>
※このコードはナビゲーションのスマホ用表示を調整するためのコードです。
設定2:ナビゲーションを反映するためのHTMLをカスタマイズします。下記のコードがテンプレートのHTMLです。リンクさせる予定のURLとナビゲーションにつけるリンク名をそれぞれ5つ設定しましょう。
下記のコードのリンク先URLとリンク名を変更します。
<nav class="clearfix">
<div id="toggle"><a href="#">メニュー</a></div>
<ul id="nav_menu">
<li id="menu01"><a href="リンク先URL1">リンク名1</a></li>
<li id="menu02"><a href="リンク先URL2">リンク名2</a></li>
<li id="menu03"><a href="リンク先URL3">リンク名3</a></li>
<li id="menu04"><a href="リンク先URL4">リンク名4</a></li>
<li id="menu05"><a href="リンク先URL5">リンク名5</a></li>
</ul></nav>
リンクは5つまで設定ができますがリンクが5つもないという方は、最後のメニュー番号を「menu05」にしてください。
<nav class="clearfix">
<div id="toggle"><a href="#">メニュー</a></div>
<ul id=nav_menu>
<li id="menu01"><a href="リンク先URL1">リンク名1</a></li>
<li id="menu02"><a href="リンク先URL2">リンク名2</a></li>
<li id="menu05"><a href="リンク先URL5">リンク名5</a></li>
</ul></nav>
こんな感じ。
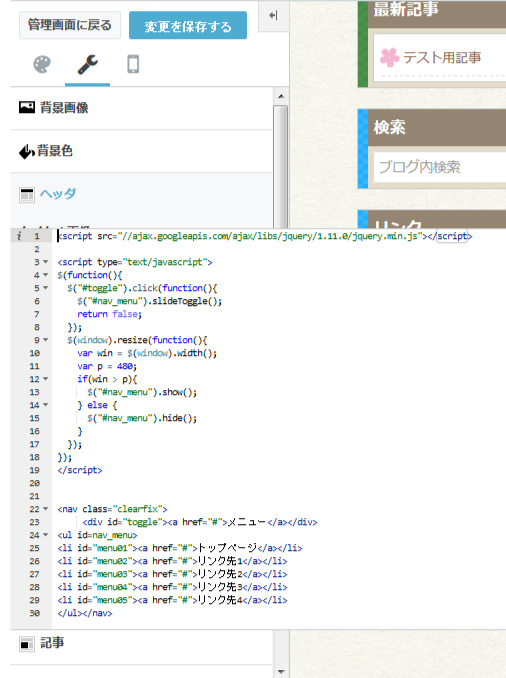
設定3:設定2で作ったHTMLを設定1で追加したコードの下に追加します。これでナビゲーションの設定が完了です。

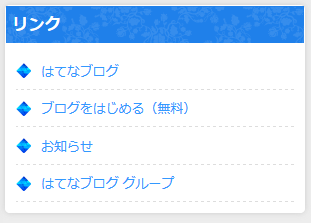
サイドメニューについて

サイドメニューに設定したリンクやカテゴリーなどリストがあるものにはクリスタルのアイコンが着きます。
今回ははてなブログでは標準的な右カラムで作っていますのでサイドメニューの位置を変更することも特にないと思います。
関連記事
関連リンク
クリスタブルー~CrystalBlue~ - テーマ ストア - はてなブログ
ナチュリ~Naturally~ - テーマ ストア - はてなブログ