
デドバの新UIが発表されたよ!テストサーバーで体験できるらしいけどゴリアテはやらなかったよ!でも噂によるととてもひどいUIでものすごく見辛いらしく、記事に取り上げてほしいという要望もあったので実際に見てみました!

開発チームアップデート | 2021年1月号
https://forum.deadbydaylight.com/ja/discussion/217727/
これは開発がサンプルでだした写真なのですが、背景がシンプルな白い壁になっていて見た目はすごくすっきりしています。ですがここに載っていない情報も多く、アドオンや得点などは一切出ていません。
これを見て色々語るのはマズいので、どこかの配信者がテストサーバーでプレイしていたので、そのスクショを勝手に撮ってきました。
見辛いと話題の新UI

うん、明らかに見辛い!!
色覚障がい者はどう見える?
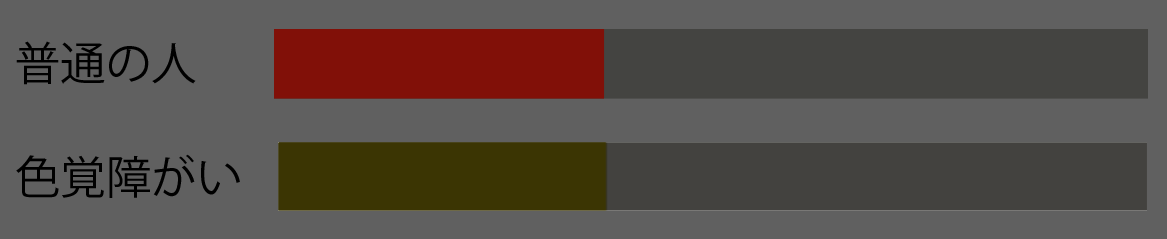
普通の人から見ても十分見えないこのUIですが、この画面に色覚障がい者のフィルターをかけてみます。

フォトショップにはこのように色覚障がい者の見え方もチェックできるように、フィルター機能がついているのです。この機能を使ってUIを見てみましょう。

全然、見えない!!
赤いゲージが同じ色になってしまってまったく変化がわからなくなってしまいました。
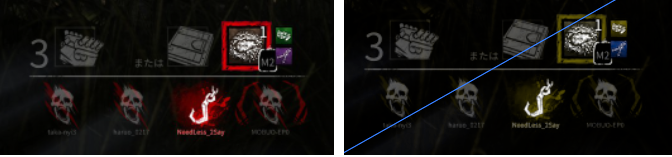
新旧でUIを比較する


新旧で比較すると旧デザインがいかに見やすかったかが分かるかと思います。何故このデザインがここまで見辛いのか解説していきたいと思います。
新デザインがなぜ見辛いかユーザビリティの視点から解説する
なぜ新旧と比較してここまで見辛いかというと以下の点に尽きるかと思います。
旧デザインは地面に情報が集まっていたので暗い背景に白字ではっきり見えた
 新旧で比較すると旧デザインがぱっとみ見やすいのがわかりますが、これはプレイヤー情報や発電機の情報が地面側に集まっていたことが大きいと思います。
新旧で比較すると旧デザインがぱっとみ見やすいのがわかりますが、これはプレイヤー情報や発電機の情報が地面側に集まっていたことが大きいと思います。
荒れ果てたステージが多いDbDでは地面は暗く一定色で固まって柄も単調なことが多いです。上部には空や木々などの細かい情報が集まるため煩雑になりがちです。
旧デザインではそんなシンプルで暗い背景の画面下部に情報が集まっていたので、明度の高い赤と白い字でコントラストがはっきりしていたのでユーザビリティ的にも問題ありませんでした。
新UIではプレイヤー情報と発電機情報が上に移動して木や空の背景色と被って迷彩化する
新UIでは発電機の情報や得点情報やプレイヤー情報というものがすべて上に移動されてしまいました。

ですがゲームのシステム上、上部はステージの空や木々などの煩雑な背景が多いためコントラストがはっきりせずごちゃっとしてしまい見辛くなってしまいます。背景に半透明色の黒い板を一枚かませれば見やすくなるのですが、それがないのでダイレクトに見辛いですね。
フック回数をゲージの色で表している(色に頼りすぎ問題)


フックの進行を半透明の白(グレー)が赤に変わっていくメーターで表しているのですが、色に頼るこのやり方は一般的に良くないとされています。

赤い色が見えにくい人は全部同じ色に見えてしまうし、同時に暗い背景だと普通の人から見ても色の変化が見えづらいです。

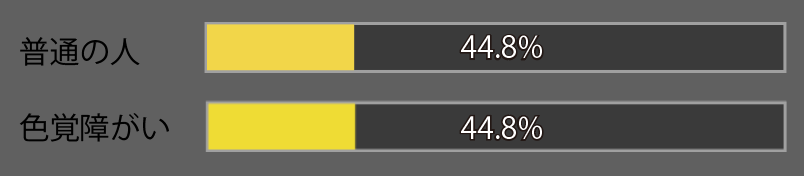
どうせならコラプスのゲージみたいに黄色混ぜてコントラストで分かるようにしちゃえばよかったんじゃない?せっかく昔のデザインで見やすくできてるんだから流用すればいいのに。
あとゲージにするなら横か中に数字も入れるんだけどこのサイズの小ささじゃできないよね…。
フックカウンター小さすぎ問題

見えるかボケ!!
文字サイズ小さすぎ問題
公式が出してるスクショを元にフォントサイズを測るとプレイヤーネームが13px、得点の表示が14px、ポイント数が10pxといったところでしょうか…(実機でスクショが撮れないので微妙に違うかも)
テスト鯖で新しいインターフェースになったんだけど
— れぷちん ඞ (@repuchin_nico) 2021年1月12日
画面の隅々にアイコンが移動してて見辛すぎてやばい
ちなみに設定画面でサイズ変更できるけどこれが最大((#DBD#デッドバイデイライト#DeadbyDaylight pic.twitter.com/3ygoLgzrJD
文字のフォントサイズって、14pxでもブログみたいにユーザ側で文字の拡大ができるインターフェースなら問題ないんですけど、ゲーム画面はそれができないのでこのサイズは小さすぎると思います。
インターフェースの大きさ設定
あなたは部屋の反対側にある小さい画面を目を細めて見てますか?それともアイコンが可能な限り小さく収めるのが好きなミニマリストですか?どちらでも大丈夫です。設定メニューにインターフェースの大きさを調整する新しいオプションを用意します。
公式にはこのように書かれているのですが、文字を小さくする調整するという前提で作られていることがわかりますが基本的文字は大きく調整する前提で作らないとダメです…。目はいい人よりも悪い人の方が多いです…。
最近の子は勉強熱心な子が多いので視力1.0以下というのは珍しくないですし、ゲーマーって目を酷使するから目が悪い人多いんですよ…。最大にしても文字サイズがちっちゃいのはかなり問題だと思います。配信とかしたら字が滲んで視聴者に何も伝わらないんじゃないですかね……。
情報が散らばりすぎて目線の位置が安定しない
他の人も言ってることなのですが、焦点が安定しません。
発電機を見るときは上見ないといけないし、プレイヤー見るときは左上見ないといけないし、得点確認するときは右上……。今までは下だけ見ればよかったけど情報を見るためにそれぞれ別のところを見なければいけない。
というかそもそもUIの位置が高角広がりすぎて把握できない。
エイリアンか!?エイリアン向けのUIなんか……!?
俺たちは魚人じゃない!クトゥルフ向けのデザインやめろ!!!
寄せろ!!!
配信者向けにスペースを空けたらしいがどこにかぶせても重要な情報が見えなくなる
また配信者の皆さん向けに、インターフェースの重要な要素を隠すことなくカメラを表示するスペースを確保しました。
これ本当ですか…?配信者の人が自分を移したり、何かを移したりするからスペースを空けたっていう話らしいですが、どこにおいても重要な情報が隠れてしまいませんか?

配信とか動画ってこんな風に、プレイヤーの絵を入れると思うのですが、現状だとどこにおいても何かしらのUIは犠牲にしないといけません。
動画だと多分、メッセージを入れる人もいると思うのですが、そうなると二つの情報が犠牲になります。

多分今までって下の方に情報が集約されてたのでこんな風に上に集めれば被らないで済んだと思うんですよ。
でも新UIって情報が散在してるからどこに何をおいても、被っちゃう仕様になってないですか?